完成的文字动画效果就是这样的

首先您得打开Photoshop ,再任意打开一张图片做背景(随便),这张图是我做好了的,大家可以用来做实验。

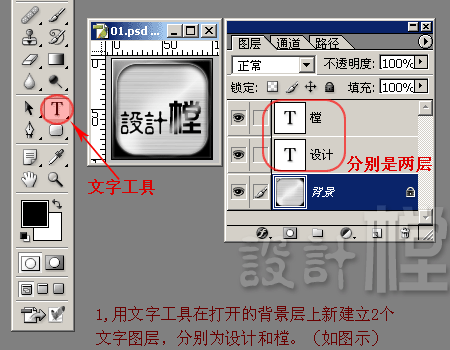
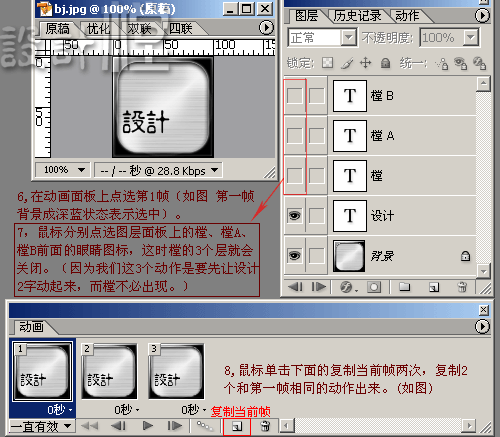
用文字工具在背景上先打设计2字,再打一个樘字(注意“设计”和“樘”分别是2个不同的图层哦 看下图示)


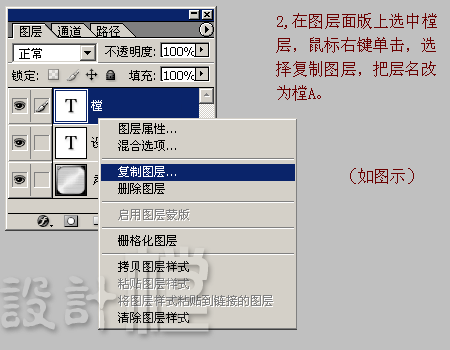
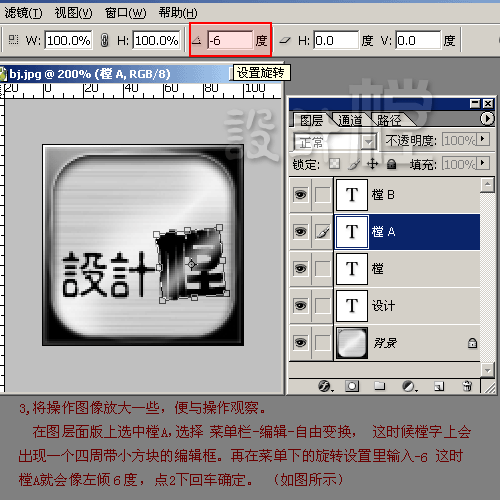
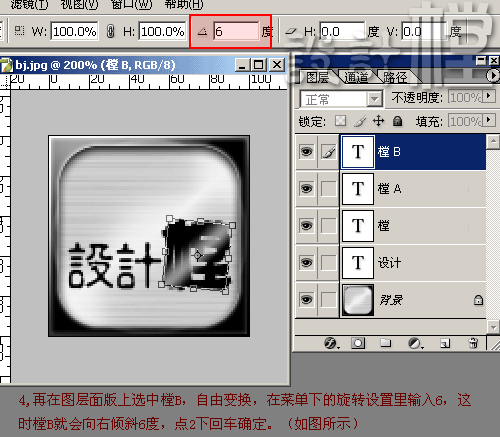
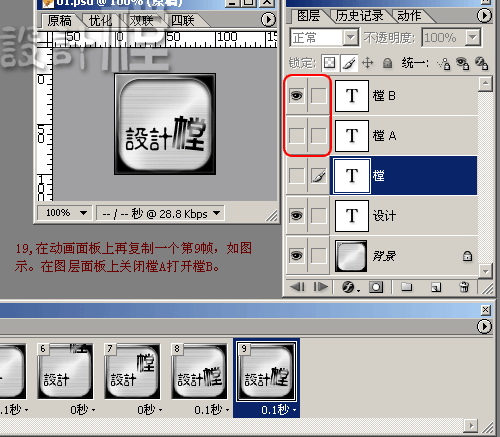
用上步的方法再进行图层的复制,名称为樘B,请看下图



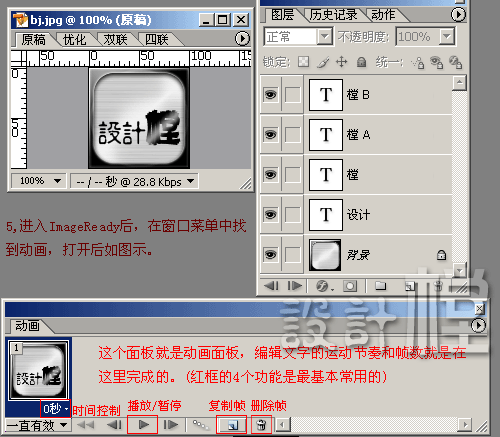
完成上面的步骤后请到工具栏最下方点击我下图用红框标出来的图标,这样就会转到 ImageReady 里进行动画的编辑了



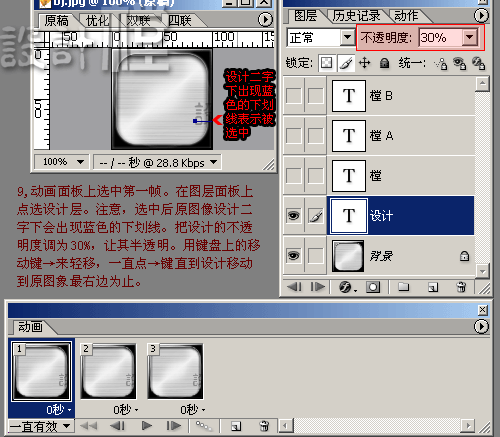
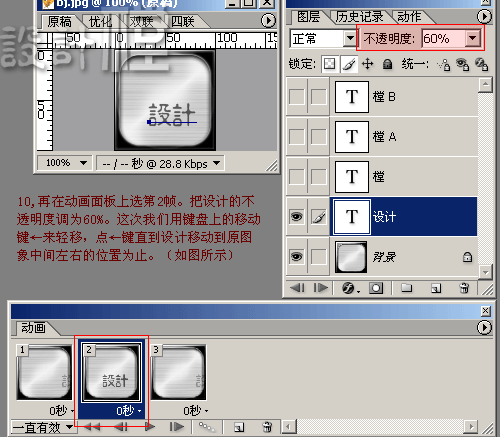
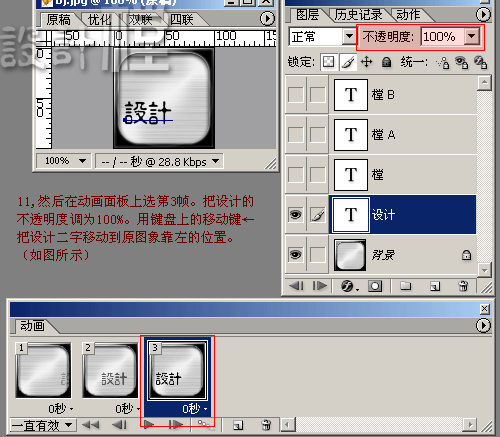
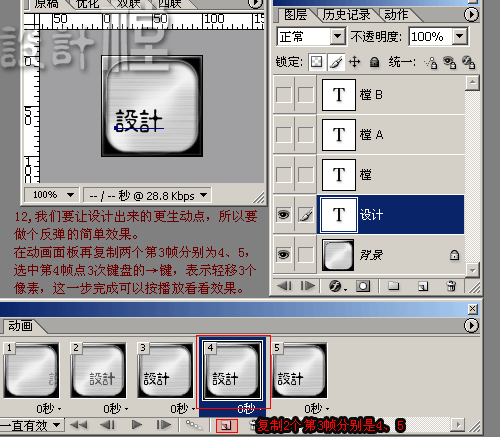
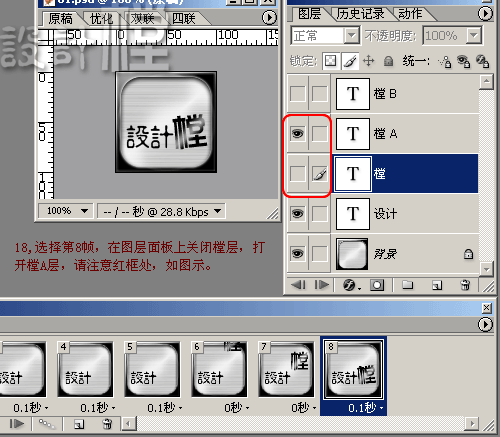
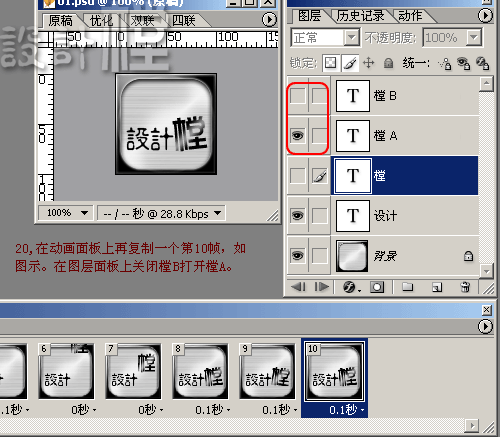
插句话说明一下,您键盘上不是有4个上下左右的箭头吗?在PC里这四个箭头代表四个方向,比如你向上移动就点想上的箭头,每点一下就会移动一个像素,是绝对精确的,而且是朝一个轴向来移动!如果您嫌一个一个的移动慢,那么可以按着Shift键不放,在一下下的点轻移,这样可以大跨度的移动。当然您也可以用鼠标来完成移动。













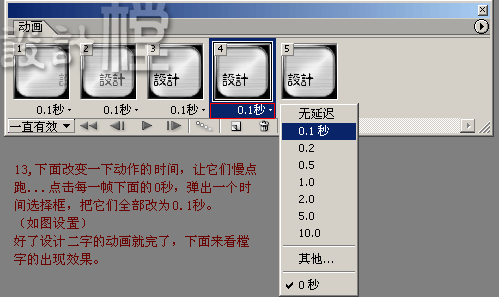
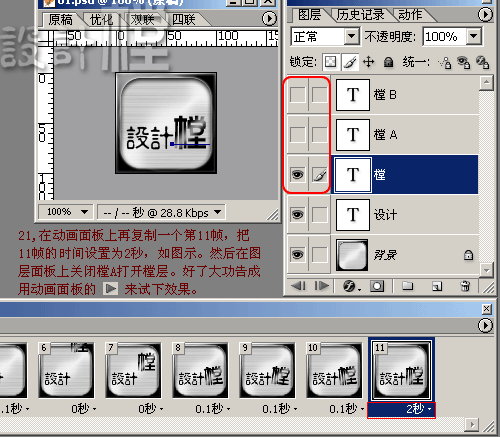
最后完成后,在文件菜单里选择将优化结果储存为 ,起个名称保存GIF文件就完成了。
 企业QQ 800055007
企业QQ 800055007