对于Banner设计,很多人理解为是信手拈来,不需要太多的设计思路就可以完成,这是有必要订正一下的。设计banner可能并不难,但是设计一个称职又有视觉冲击力的banner,还是需要经验积累的。设计师应该力求自己设计的每个banner都经得起多方面的考验,在这个小方块里真正的做到有板有眼才行。也许很多人会说光设计banner对设计能有多大提高,其实如果你做到能设计好banner,你会慢慢发现做专题,甚至很多产品介绍页面也会越来越得心应手。接下来,我就跟大家谈一谈自己对于banner的中文字设计的一些经验方法,如有纰漏或者不同观点,谢谢指正。
一.文字的基本排列混搭
设计banner时候,千万不要不加思索的就把一行文字硬生生的放上去,那会让你的banner直接显得呆板木讷。往往很多新手设计师容易犯这样的错,就算字体颜色样式处理的很好,也会看上去很无趣丶很僵硬。这时候我们就需要做一些文字排列混搭的设计:
①大小和颜色的混搭
②排列组合的混搭
③不同字体之间的混搭
④中英文字体的混搭
以上都是一些常见的处理方式。当然这也是banner文字设计的基础,其他很多的文字处理方式都建立在混搭的基础中,所以做好混搭的重要性就不言而喻了。

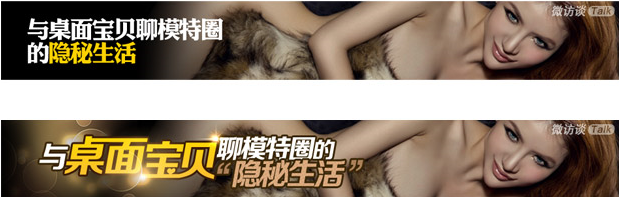
上图文字没有进行什么混搭,显得文字有些呆板;下图中文字进行了一些大小和排列的混搭,更能体现所要展现的气氛。
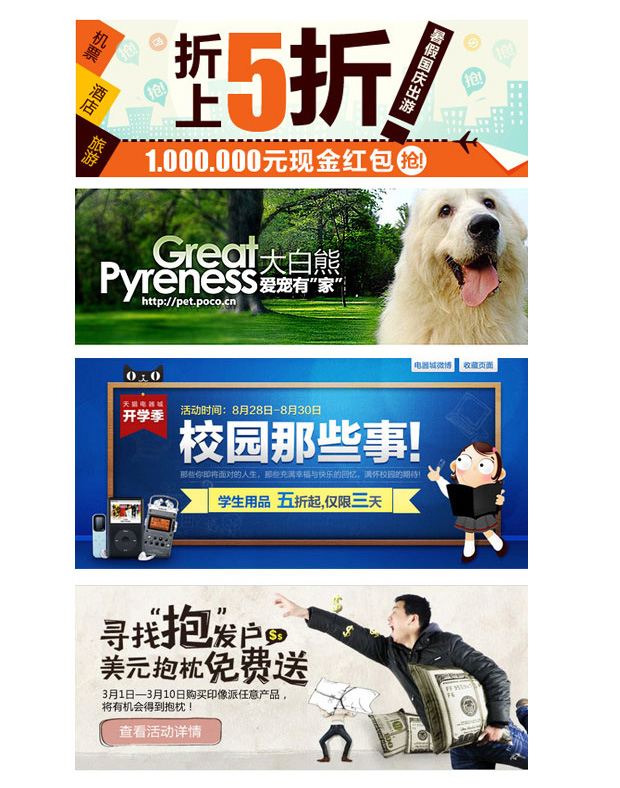
下面我们可以看一看其实设计师所设计的一些简单的文字混搭的banner作品:

二.文字的倾斜与斜切
有时候设计banner,根据背景构图不同或者我们想要更有视觉冲击力表现文字内容时,我们可以尝试对文字进行倾斜或斜切透视等处理,有时候这会更会令你达到意想不到的效果。普通的文字排列平平稳稳,方正有矩,我们可以用倾斜或者斜切打破这种“稳定的构图”,让画面更有动感和层次感。

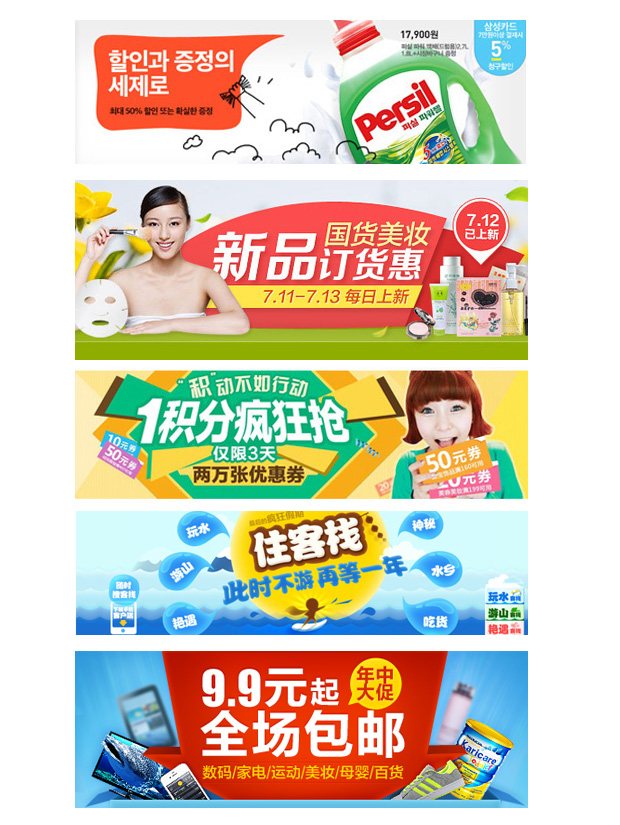
上面的2个banner是利用了文字倾斜的效果,下面的3个banner同时利用了斜切的效果。文字利用了倾斜和斜切效果后,让文字和整个画面一下活泼起来,更能勾起了用户的阅读欲望。
三.让文字形成相对独立的区域
banner设计时,考虑到有些时候背景颜色比较复杂,也可能背景有比较多产品等元素,这时我们需要让文字放在一个相对独立的区域或色块中,如果没有相对独立的区域,我们就要自己设计创造出这个独立区域和色块,这样更便于文字阅读,也能让文字的视觉焦点加强。例如下图:

 企业QQ 800055007
企业QQ 800055007